macOS High Sierraにしたらvimが使えなくなった件
どうもしののめ(@Shinogasa)です.
先日macOS High Sierraにアップデートした際にvimが使えなくなってしまいました.
$ vim dyld: Library not loaded: /System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/lib/libruby.2.0.0.dylib Referenced from: /usr/local/bin/vim Reason: image not found Abort trap: 6
こりゃいかんと思い色々調べてたところ下記ブログに解決策が.
ありがとうございます.
コマンド実行.
$ brew upgrade vim Updating Homebrew... ==> Auto-updated Homebrew! Updated 1 tap (homebrew/core). ==> Updated Formulae gomplate ---中略--- 1 error generated. make[1]: *** [objects/if_python.o] Error 1 make[1]: *** Waiting for unfinished jobs.... make: *** [first] Error 2 READ THIS: https://docs.brew.sh/Troubleshooting.html Error: GitHub The GitHub credentials in the macOS keychain may be invalid. Clear them with: printf "protocol=https\nhost=github.com\n" | git credential-osxkeychain erase Or create a personal access token: https://github.com/settings/tokens/new?scopes=gist,public_repo&description=Homebrew and then set the token as: export HOMEBREW_GITHUB_API_TOKEN="your_new_token"
なにやらGitHubのキーチェーンがおかしいっぽい?
とりあえずエラーでググったら下記ページがヒット.
Updating credentials from the OSX Keychain - User Documentation
説明通り
Space+Ctrlで「Keychain Access.app」を検索
↓
github.comを検索
したらキーチェンがヒットしない.
別のエラーでググったら下記記事がヒット.
git configしてやればエエのじゃな.
$ git config --global credential.helper osxkeychain $
何も出ない. とりあえずもう一度upgrade.
$ brew upgrade vim
==> Upgrading 1 outdated package, with result:
vim 8.0.1175
==> Upgrading vim --with-lua
==> Downloading https://github.com/vim/vim/archive/v8.0.1175.zip
---中略---
if_python.c:67:10: fatal error: 'Python.h' file not found
#include <Python.h>
^~~~~~~~~~
1 error generated.
make[1]: *** [objects/if_python.o] Error 1
make[1]: *** Waiting for unfinished jobs....
make: *** [first] Error 2
READ THIS: https://docs.brew.sh/Troubleshooting.html
今度はPython.hが無いとな? pyenvで変えてるからかしら?
$ pyenv global system
systemのpythonに変更.
もう1度upgradeしてみたけどダメ.
今度は下記のstack overflowの回答を実行.
$brew install python Error: python 2.7.11 is already installed To upgrade to 2.7.14, run `brew upgrade python`
そりゃpython入ってるもんな,と思ったらバージョン上げれるよって.
上げてみましょう.
$ brew upgrade python => Upgrading 1 outdated package, with result: python 2.7.14 ==> Upgrading python ==> Installing dependencies for python: gdbm ==> Installing python dependency: gdbm ==> Downloading https://homebrew.bintray.com/bottles/gdbm-1.13.high_sierra.bottle.tar.gz ---中略--- See: https://docs.brew.sh/Homebrew-and-Python.html ==> Summary 🍺 /usr/local/Cellar/python/2.7.14: 6,344 files, 87.5MB, built in 3 minutes 51 seconds
無事アップグレード出来たっぽい.
もう1度vimアップグレードじゃ.
$ brew upgrade vim ==> Upgrading 1 outdated package, with result: vim 8.0.1175 ==> Upgrading vim --with-lua ==> Downloading https://github.com/vim/vim/archive/v8.0.1175.zip Already downloaded: /Users/Nozomi/Library/Caches/Homebrew/vim-8.0.1175.zip ==> ./configure --prefix=/usr/local --mandir=/usr/local/Cellar/vim/8.0.1175/share/man --enable-multibyte --with-tlib=ncurses --enable-cscope --enable-terminal --with-compiledby=Ho ==> make ==> make install prefix=/usr/local/Cellar/vim/8.0.1175 STRIP=/usr/bin/true 🍺 /usr/local/Cellar/vim/8.0.1175: 1,419 files, 22.7MB, built in 1 minute 50 seconds
無事アップグレードされましたねー.
vimコマンドでしっかり起動するようになりました.
High Sierraにアップデートしたらその他いろいろアップグレードする必要があるんですね.
サーバーレスシングルページアプリケーションやってみる(メモ)
みんな大好きオライリー
初っ端から躓いたのでメモ
1.3.2 S3のバケットを作成する
$ ./sspa create_bucket learnjs.hogehoge.com Please specify a bucket name
なんでバケット作れないんだろ?
S3のバケット名は全ユーザーでユニークなもの付けなきゃいけないから名前変えたのに.
軽く調べたけどそれっぽい回答が見つからなかったのでcliのコマンド普通に打って作成.
$ aws s3api create-bucket --bucket learnjs.hogehoge.com --profile admin
{
"Location": "/learnjs.shinonome.com"
}
無事作成できました.
--profile adminは複数IAMユーザーある時に指定するために使用.
コレだけだとホスティングされないのでコンソールからStatic website hosting を有効にしてあげてください.
発行されたエンドポイントにアクセスするとアプリが表示されるはず.
やっぱりリファレンス見るのが速い.
最近プログラマからWebディレクターにジョブチェンジしかけてるからお勉強しなきゃ.
DynamoDBのテーブルから特定のアイテムを取得する
DynamoDB
皆さんご存知AmazonWebServicesの提供しているNoSQLマネージドサービス.
Lambdaでサーバーレスの外形監視ツールを作成していて,ステータスコード保存のためにDynamoDBを採用したら値の取得に癖があって結構詰まったので自分用にメモ.
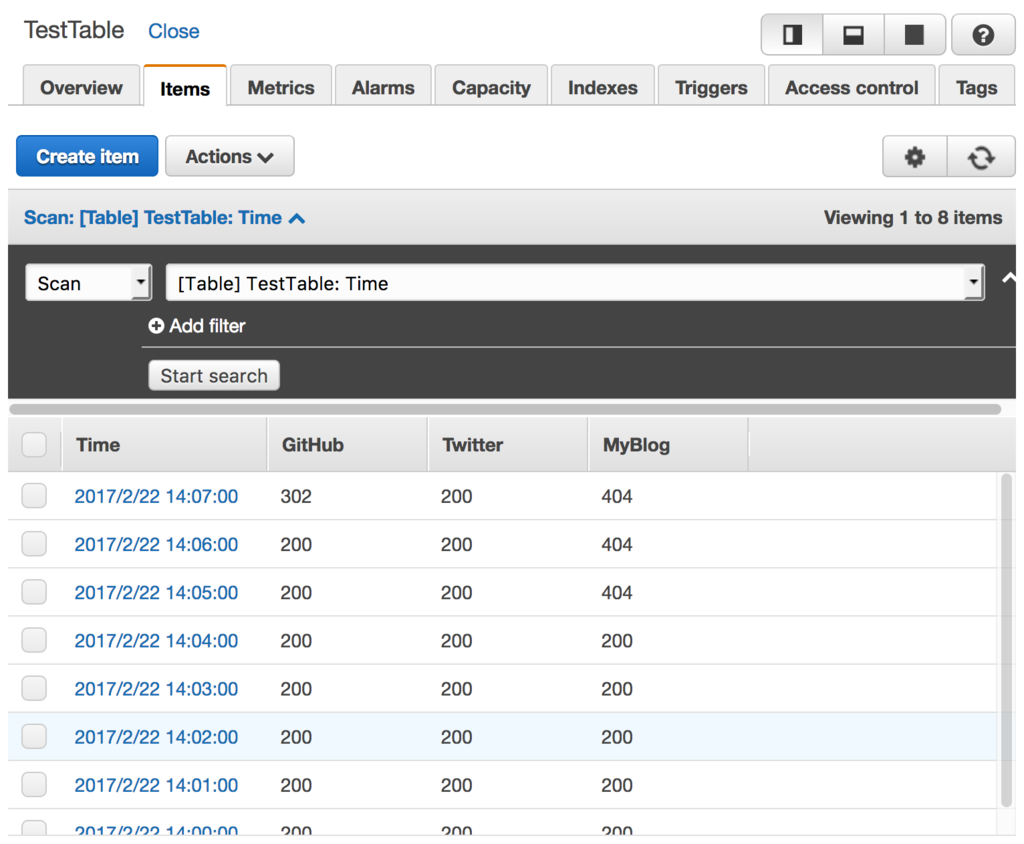
コンソール
テーブル
値を入れているテーブルはこんなかんじ.

ツリー形式だとこんな感じ
{ "GitHub": "200", "Myblog": "200", "Time": "2017/2/22 14:52:00", "Twitter": "200" }
実装
ブラウザ上で取得したデータを表示したかったのでJavaScriptです.
html側かJSのソース内でaws-sdkを読み込んでいないとDynamo使えません.
また,今回は直接DyanmoにアクセスするためにAPI GatewayではなくCognitoを使っています.
ソースがスパゲッティ気味なのはご愛嬌.
ソース
getFromDynamo.js
//Cognito設定 AWS.config.region = 'ap-northeast-1'; AWS.config.credentials = new AWS.CognitoIdentityCredentials({IdentityPoolId: Cognitoから持ってきたIDを入れる}); AWS.config.credentials.get(function(err) { if (!err) { console.log('Cognito Identify Id: ' + AWS.config.credentials.identityId); } }); const db = new AWS.DynamoDB.DocumentClient(); //DynamoDBの設定 const table = "TestTable"; const keys = "2017/2/22 14:00:00"; const param = { TableName : table, KeyConditionExpression: '#ct = :val', ExpressionAttributeNames:{ "#ct": "Time" }, ExpressionAttributeValues:{ ":val": keys } }; //Dynamoからデータ取得 function getData(keys){ console.log('2 inside dynamodata') return new Promise(function(resolve,reject){ db.query(keys,function(err,data){ if(err){ console.error('エラーですね:' + err); reject(err); } else { const jsonData = JSON.stringify(data,null,4); console.log('成功したみたい:' + jsonData); /* 成功したみたい:{ "Items": [ { "Twitter": 200, "MyBlog": 200, "Time": "2017/2/22 14:00:00", "GitHub": 200 } ], "Count": 1, "ScannedCount": 1 } */ resolve(data); } }); }); } //実行 getData(param) .then(function(result){ console.log(result); //時々返ってきたjsonがそのまま使えない時があるのでJSON.paeseしてやる //const jsonItems = JSON.parse(result); console.log(result.Items[0].MyBlog); //200 });
Cognito
認証のやつ.
ぶっちゃけそこまで理解していない.難しい.
コレを入れてるとセキュアにAWSのサービスにアクセスできるらしいけどしっかり調べていないので今後の課題.
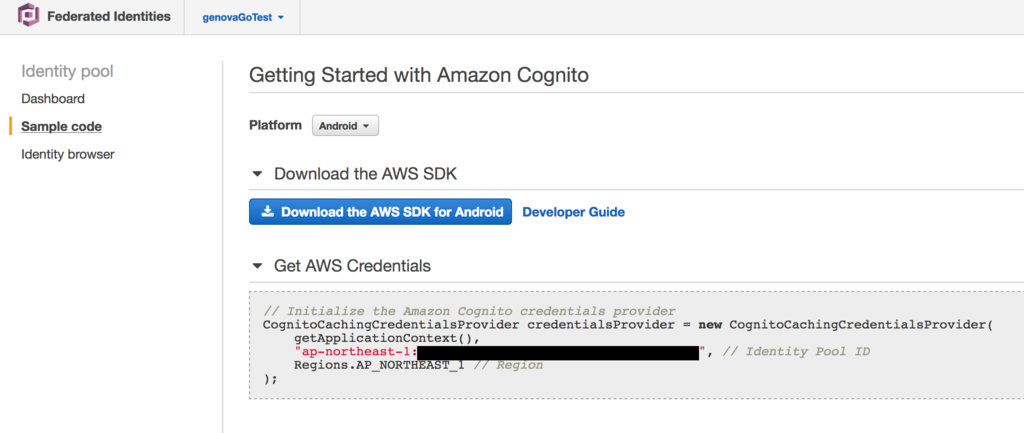
最上段に設定してあるCognitoのIdentityPoolIDは下記から持ってくる.
Cognito -> Manage Federated Identities -> 作成してあるIdentity pool選択 (Identyty poolが無い場合はCreate new identity poolから作る) -> Sample code -> Get AWS Credentials

DynamoDBまわり
DynamoDBを使うにはAWS.DynamoDBで大丈夫なのですがそのままだと非常に使いにくいので AWS.DynamoDB.DocumentClientを使っております.
普通に使うと色々指定が多くて面倒なところを色々簡単にしてくれる素敵なクラス.
詳しくは公式ドキュメントで.
パラメータ
パラメータの指定も結構癖があって値をそのまま書けず,一度プレースホルダーに書いてやる必要があるみたい.
- TableName - テーブル名
- KeyConditionExpression - プライマリキーでの検索定義
- ExpressionAttributeNames - 属性名のプレースホルダー
- ExpressionAttributeValues - 値のプレースホルダー
今回はqueryで検索していますがscanでも検索できます.
queryだとプライマリキーの指定が必須になります.
scanだとプライマリキーの指定は必要ないみたいですが,テーブルをすべてスキャンなのでqueryより時間がかかるのかな?
状況に応じて使い分けしていく必要がありそう.
子要素へアクセス
JSONで返ってきているのでドットつなぎで指定してやればOK.
ただし返ってきたItemが1つでも result.Items[0].MyBlog と指定してやらねばundefindって怒られるので注意.
その他
今回はコメントアウトして使用していないのですが,
私の組んでいたプログラムでは返ってきた値をJSON.parseしてやらないと
うまく子要素までアクセス出来ないということがありました.
返ってきた値を別の関数に渡したりしていたので渡す際にJSON形式から変わってしまったのかなと.
意外とDynamoDBに関する情報の殆どが公式ドキュメントという中,
素晴らしき先人たちの資料によってなんとかDynamoで要素を取得できました.
NoSQLってなかなか難しいですね.
あとJSの非同期がすごい難しいです.
Promise.thenしまくりですよ....



