はてなブログからWordPressに引越ししました
タイトルの通りです
過去の記事も全て新サイトへ移行しました
向井拓海にソロ曲 "炎の華" が来る
2018年3月8日(木)
WILD WIND GIRL5巻 特装版に
向井拓海のソロ曲が収録される.
第4回シンデレラガール総選挙第15位
思い起こせばあれは2015年3月31から4月17日にかけて開催された
第4回シンデレラガール総選挙.
向井拓海はそこで総合15位,パッションアイドル3位という
快挙を成し遂げたのだ.
その後総選挙CD Absolute Nineジャケット公開時に
ボイスを担当する原優子さんの名前が公開され
翌日の2015年7月4日,
ソーシャルゲーム アイドルマスターシンデレラガールズ内のラジオ
MAGIC HOUR SPにてボイスが初披露された.
この日ついに向井拓海に声が付いた.
その後2015年7月29日に総選挙ユニット曲Absolute Nineが発売.
ボイスの初披露からわずか29日である.
WWG,炎陣,4thライブ
2015年12月29日ゆくm@sくるms@内にて
アイドルマスターシンデレラガールズ WILD WIND GIRLの連載開始が発表され,
2016年4月6日,月刊少年チャンピオン5月号にて
WILD WIND GIRLの連載が始まった.
ボイス実装から1年経たずの277日目のことだった.
その後2016年5月28日,
アイドルマスターシンデレラガールズ スターライトステージ内で
イベント"雷舞愚留羽舞 墓尾刈 刃亜素徒"が開催.
向井拓海,藤本里奈,木村夏樹,松永涼,大和亜季のユニット
炎陣による"純情Midnight伝説"が発表となった.
ボイス実装から329日目である.
2016年9月1日にはついにWWG1巻が発売され,
直後の2016年9月3日,ボイス実装から423日目.
神戸ワールド記念ホールにて4th LIVE Tri Castle Storyが開催され,
初めて向井拓海と原優子さんがステージに立った.
さらに木村夏樹と安野希世乃さんがシークレットゲストとして参加し
途中からではあるが炎陣全員での純情Midnight伝説が
初歌唱となったのである.
5th LIVE TOURそしてノーティギャルズ
翌年2017年2月8日にWWG2巻,2017年6月8日にWWG3巻が発売され,
2017年8月13日,5thLIVE TOUR SSA公演 Day2では
最初から炎陣全員での純情Midnight伝説が披露された.
拓海にボイスがついてから771日目,炎陣が結成されてから442日目にして
本当に炎陣がそろった瞬間だ.
そして2017年11月8日には藤本里奈とのユニット
ノーティギャルズの"Virgin Love"が収録されたWWG4巻が発売となった.
これまでの特装版についてきたカバーではなく全くの新曲だ.
しかも作詞作曲はRockin' Emotion,純情Midnight伝説の
磯谷佳江さんと小野貴光さんのコンビ.
素敵な曲にならないわけがなかった.
拓海のボイス実装から858日目,里奈のボイス実装から963日目*1のことだった.
炎の華
そして2018年1月17日 12時05分,ボイス実装から923日.
ついに向井拓海のソロ曲が発表された.
「アイドルマスター シンデレラガールズ WWG」第5巻オリジナルCD付き特装版と通常版が3/8(木)同日発売決定!! 今回の特装版には拓海ソロの完全新曲「炎の華」を収録!!さらにゲストアイドルが参加のボイスドラマも!! #m_champion pic.twitter.com/DqJ7P1e4hO
— 月刊少年チャンピオン編集部 (@MonthlyChampion) 2018年1月17日
情報解禁!!!!!WILD WIND GIRL最終巻である5巻の特装版オリジナルCDにはなんと!!!!なんとーーーーー拓海のソロ新曲が!!!!!入ります!!!!!!!!皆様楽しみにしていてくださいーー!!!!!!!3/8発売です!!!!!>RT
— 迫ミサキ@WWG4巻発売中! (@sakomisaki) 2018年1月17日
情報解禁されとる!!!!
— 原優子 (@krs2kn) 2018年1月17日
あの……拓海のソロ曲が5巻でつきます……!!!!
炎の華……タイトル通りめちゃめちゃ熱い感じのやつなので!!!!!!
楽しみにしてて!!!!!
夜露士苦!!!!!!!>RT
待ちに待ったソロ曲.
情報が流れてきたときは本当に目を疑った.
WWG4巻にノーティギャルズの曲が収録されると発表されたときに
もしかしたらもしかするかもしれないと淡い期待を抱いていたが
それが現実となった.
これまでWWGや炎陣にノーティギャルズの新曲と
"優遇されてる"と言われることもあった.
確かにこれまでの経歴を見たら優遇されているかもしれない.
しかしソロ曲だけはまだなかったのだ.
担当としては
ソロ曲が欲しい
という思いだけは諦めることができなかった.
拓海以外の第4回総選挙上位アイドルはシンデレラマスターが出て,
更には拓海より後に声がついたアイドルにもシンデレラマスターが出た.
もちろん他のアイドルのシンデレラマスターが出るのは嬉しい.
拓海のシンデレラマスターはいつになったら来るのかと
発表のたびにとても複雑な気持ちだった.
何かしらのイベントがあるたびに
"今日拓海のソロ発表される"と期待していた.
しかし発表される日は来なかった.
そう,今日までは.
今こそ胸を張って言える.
向井拓海にソロ曲が来る.
炎の華
発売日は2018年3月8日,ボイス実装から978日目,2年8ヶ月と4日だ.
曲名は "炎の華".
なんとぴったりなタイトルだろうか.
拓海の中にある熱い思いの炎,アイドルとしての拓海の華.
それが一体どのような曲へと昇華されたのだろうか.
おそらくどのような曲が来てもこう言えるだろう.
これは向井拓海のソロ曲だ.
原優子さんが"めちゃめちゃ熱い感じ"と言っているのだから間違いない.
現時点では曲名以外の情報は何も公開されてはいないが,
また磯谷佳江さんと小野貴光さんのコンビが作ってくれていることを願いたい.
いや,きっとそうに違いない.
おそらく今回のソロ曲収録の決定は
月刊少年チャンピオンWWG担当編集さんを初め
バンダイナムコエンターテインメントさん,日本コロムビアさん,
そしてなにより原優子さん,
その他にも大勢の方々の並々ならぬ努力で実現したに違いない.
そんな曲がクソな曲になるだろうか.
いや絶対にならない.
尽力してくださった皆さんに改めて最大限の感謝を.
本当にありがとうございます.
2018年3月8日
向井拓海担当プロデューサーが待ちに待ったその日が来る.
この耳で聴くまで 何が何でも生きねばならない.
同僚の皆様にはぜひ3月6日にWILD WIND GIRL5巻を入手して
その曲,その歌声を聴いて欲しい.
向井拓海というアイドルの曲を
心ゆくまで堪能して欲しい.
*1:藤本里奈のボイス初披露は2015年3月21日のアニメ アイドルマスターシンデレラガールズ 第10話
LightsailのWordPressに独自ドメインを設定する
諸用でLightsailのWordPressに独自ドメイン設定する必要があったので
自分用の備忘録.
前提
・AWSアカウント持っている
・独自ドメイン取得済み (今回はお名前.com)
・DNSはRoute53 (せっかくなので使ってみる)
ざっくりやっていきましょう.
LightsailでWordpressをたてる
とりあえずインスタンス立てましょう.
コンソールからLightsailのページへ行って「インスタンスの作成」をクリック.

上の画像は既にインスタンス1個作成済みですが作成していなかったら真ん中に作成のボタンがあった気が.
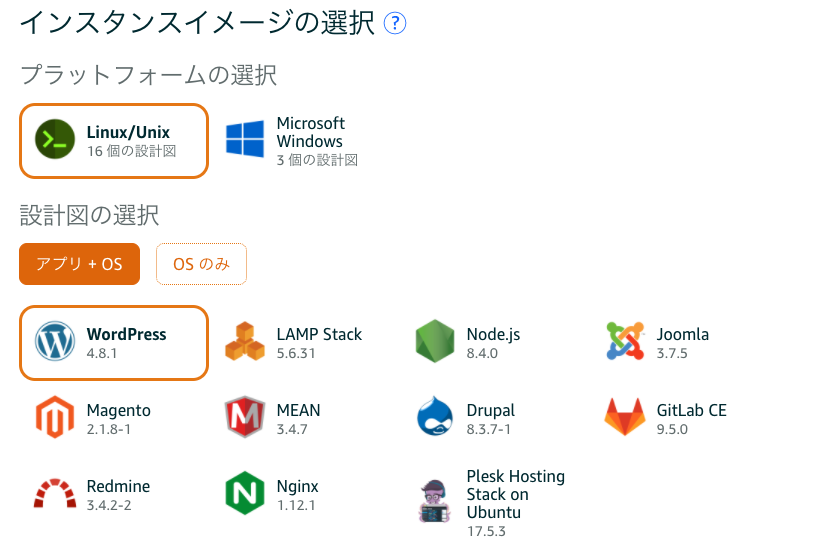
インスタンスのイメージの選択でWordPressを選択します.

多分デフォで選択されてます.
インスタンスロケーションは日本がいいですね.
早いので.
インスタンスプランは一番安いやつ.
1ヶ月無料!素敵!
インスタンス名はわかりやすい名前にしておくと後で楽.多分.
全世界で他の人がインスタンス名に使ってないものにしないと怒られます.
最下部の作成をクリックしてインスタンス起動!
ちょっと待てばWordPressの入ったインスタンスがガシャーンってできます.
とりあえずアクセス
ホームに戻って作成したインスタンスをクリックすると管理画面が表示されます.

表示されてるパブリックIPをアドレスバーにコピペしてアクセスすると
WordPressの初期画面が表示されますね.
とりあえずこれで自分のWordPressができました.いえーい.
IPを静的IPにする
現状だとインスタンスを再起動したときにIPが変わってしまいます.
そうなってWordPressつながらねえってならないようにするためにIPを固定しましょう.

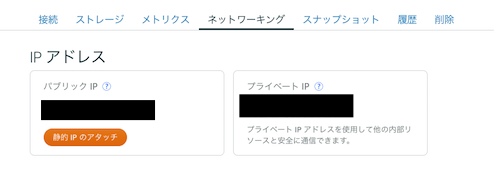
管理画面のネットワーキングをクリックして
静的IPをアタッチをクリック
さっき作成したインスタンスを選択して
IPにも全世界で1つの名前をつけてあげて作成クリック
静的IPがアタッチされました.素敵.
正しくアタッチされていたらインスタンスのIPの横にピンが表示されます.
WordPressの管理画面にアクセス
先程アタッチした静的IPの後ろに/loginって付けると
WordPressの管理画面にアクセスできます
http://{静的IP}/login
ですね.
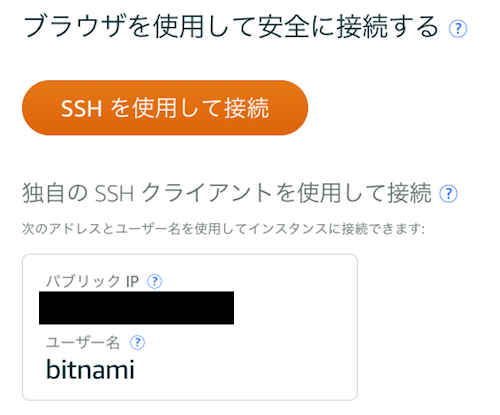
ログイン画面が表示されたものの情報がわかりません.
ユーザー名はuserなんですがパスワードはインスタンスの中にあります.
SSHしてパスワードを入手しましょう.
インスタンスにSSHする
Lightsailの管理画面にもSSH用のコンソールがあるのですが
せっかくですのでターミナルからSSHします.
SSH用のプライベートキーをダウンロードしましょう.
インスタンストップ下部のアカウントページっていうリンクから
ダウンロードページに飛びます.
飛んだらデフォルトというのがあると思うのでダウンロードします.
普段自分がSSHのキー置いているところに配置したら
下記コマンドでSSHしちゃいましょう.
ssh -i /{SSHキー置いてるディレクトリのフルパス}/落としたキー.pem bitnami@{インスタンスの静的IP}
SSHキーをコピペしちゃったりすると
It is required that your private key files are NOT accessible by others.
This private key will be ignored.
Load key "/{フルパス}/{落としたキー.pem}": bad permissions
bitnami@{静的IP}: Permission denied (publickey).
って怒られたりします.
権限変わっちゃってるので正しく設定しましょう.
chmod 600 /{フルパス}/落としたキー.pem
これでSSHしたら接続されるはず.
パスワードを確認しましょう.
cat bitnami_application_password
これでパスワードがわかりましたね.やったぜ.
ついでにWordPressトップ下部のバナーも消し去りましょう.
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1
apache再起動で完了.
sudo /opt/bitnami/ctlscript.sh restart apache
これでWordPressの管理画面にログインすることができますね.
好きなだけいじりましょう.
独自ドメインを設定
やっぱり自分のドメイン使いたいよねってことで設定しましょうね.
LightsailにはDNS機能があるのですがせっかくなのでRoute53使いましょう.
無料なので.
Route53にてネームサーバーの設定
Route53にアクセスしたらDNS managementのGet started nowをクリック.
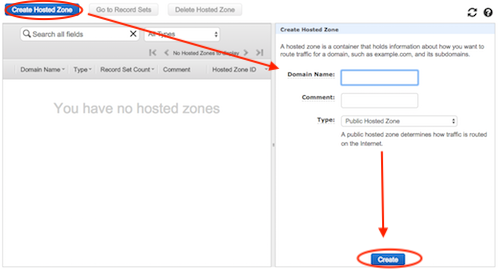
Created Hosted Zoneをクリックしたらドメインとか入力するところ出るので
Domain Nameにドメイン
Commentに何のドメインかわかるような説明
TypeはPublic Hosted Zoneのまま
でCreate.

そうしたらNS4つとSOA1つが生成されます.
後でNSを使うので4つともメモっておきましょう.

Record Setする
IPとドメインを紐付けますよ.
上部のCreate Record Setをクリックしたら右に色々出るので
Name:何も入力しない
Type:A - IPv4 address
Alias:No
TTL (Seconds):300
Value:Lightsailの静的IP
でCreate.
wwwありのドメインからwwwなしのドメインに飛ばしたい人は
もう一度Create Record Setして
Name:www
Type:CNAME - Canonical name
Alias:No
TTL (Seconds):300
Value:独自ドメイン
Routeing Policy:Simple
でCreate.
お名前.comで設定
お名前.comのドメインNaviにログインして
ドメイン→ドメイン設定→DNS関連機能の設定→ネームサーバーの変更
設定したいドメインにチェックを入れて他のネームサーバーを利用.
1プライマリネームサーバー,2セカンダリネームサーバー,...
って5つ入力欄出るので上から順にさっき控えたNSを入力.
最後の「.」は消すこと!
確認画面へ進むをクリックしたらお名前.comの設定も完了!
ターミナルで
dig 独自ドメイン
ってやって設定したDNSが表示されたらOK.
最大72時間くらいで独自ドメインにサイトが表示されるようになるはず.
最後の仕上げ
このままだとWordPressのURLはIPのままなのでドメインに変更しましょう.
とりあえずLightsailにSSHで接続.
vimでwp-config.phpを編集しましょう.
vim /opt/bitnami/apps/wordpress/htdocs/wp-config.php
してから
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/');
ってところを
define('WP_SITEURL', 'http://自分のドメイン/');
define('WP_HOME', 'http://自分のドメイン/');
に変更しましょう.
これで管理画面も自分のドメインになりました!
これにて全て終了!!!!!
おつぽよーーーーーーー!!!!
参考にさせていただいた素敵なサイト
非常に参考になりました.ありがとうございます.
Amazon LightsailでWordpressブログを作ってみる(1)~インスタンス作成、固定IP設定~ | Opvel
お名前.comで取得したドメインをAmazon EC2に紐付ける - Qiita
Bitnami WordPress for AWS Cloud | How To Change The WordPress Domain Name?